Какой интерфейс лучше – стандартный или сторонний
Самые крутые оболочки на базе Android
Samsung Experience, MIUI, HTC Sense или Flyme — выбираем, что подойдёт именно вам.
Android — система с открытым исходным кодом. А это неизбежно влечёт за собой создание множества альтернативных версий. Практически у каждого производителя имеется свой Android — с собственными функциями и фишками, дизайном, значками и приложениями.
Покупая новый смартфон, вам придётся привыкать к его операционной системе. Конечно, можно попытаться установить кастомную прошивку, чтобы приспособить гаджет под свои нужды. Но это занятие не для всех. Так что лучше прикинуть, какая ОС на основе Android вам понравится больше до покупки очередного девайса. Разбираемся, что из себя представляют версии Android и чем они различаются.
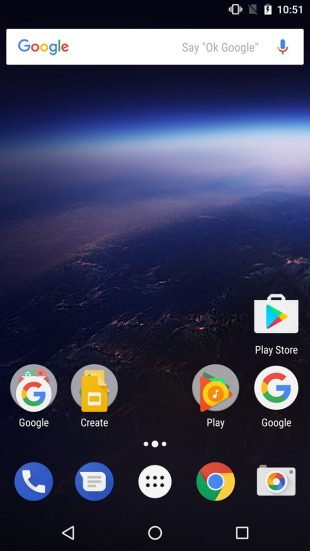
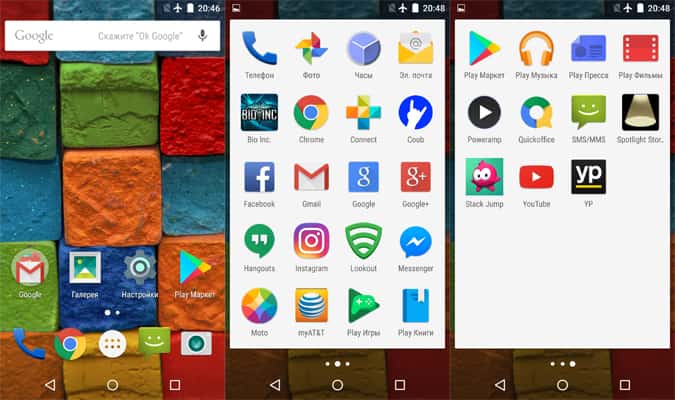
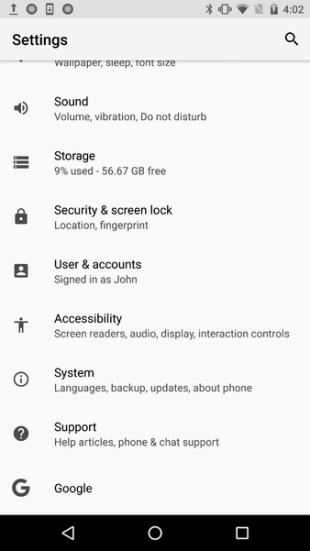
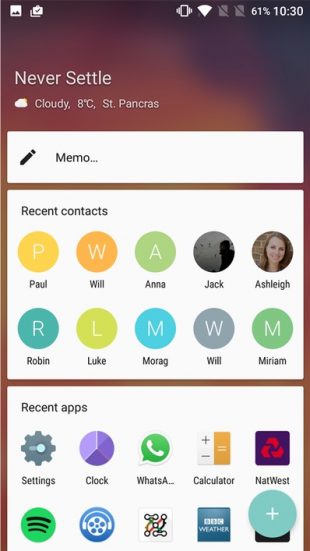
Чистый Android


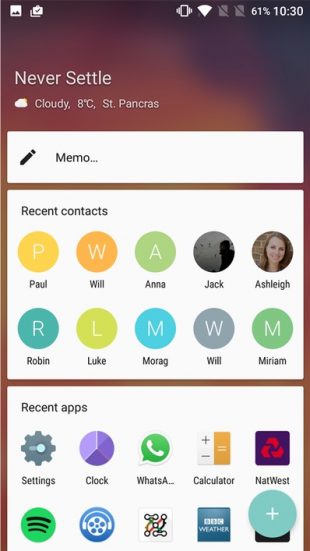
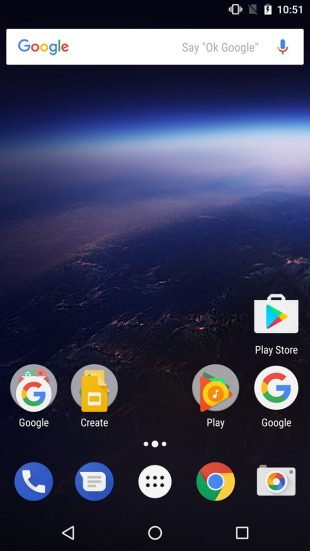
Это Android в том виде, в котором он и должен быть. Оболочка его полностью соответствует стилю Material Design и выглядит аккуратно и минималистично. Небольшое количество графических наворотов и предустановленных приложений гарантирует быстродействие и стабильность работы.
Смартфоны с чистым Android понравятся тем, кто любит порядок. Вам не придётся очищать устройство от заботливо установленных вендорами приложений.
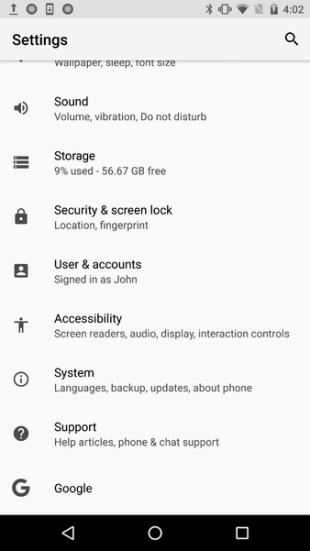
Особняком стоят Android One и Android Go. По-настоящему чистый Android устанавливается только на устройства Google Pixel. Остальные производители используют Android One и не гнушаются нагружать его собственными сервисами и приложениями. А Android Go — это версия операционной системы для бюджетных устройств. Из Go вырезано всё лишнее в угоду быстродействию, и она вполне сносно работает даже на самых медлительных девайсах.
Преимущества: обновления на устройства от Google выпускаются раньше всех. Интерфейс простой, красивый и не перегруженный лишними функциями. Система работает очень быстро, плавно и стабильно.
Недостатки: продвинутым пользователям может не хватать некоторых функций. Кроме того, чистый Android устанавливается только на устройства Google Pixel. В случае же с Android One выпуск обновлений остаётся на совести производителей.
Samsung Experience


У оболочки от Samsung длинная история. TouchWiz появилась аж в 2009 году. Тогда она разрабатывалась для собственной платформы Samsung — SHP. Потом, когда зелёный робот стал захватывать рынок, TouchWiz портировали под Android.
Создатели оболочки от Samsung всегда гордились обилием функций. Пожалуй, даже чрезмерным. TouchWiz удостоилась немалого количества нелестных отзывов, так как умудрялась провисать даже на флагманах Samsung — несмотря на их крутейшее железо. Компания, к счастью, прислушивалась к критике и постепенно улучшала оболочку, делая интерфейс проще и прокачивая быстродействие. TouchWiz несколько раз сменила имя: сначала её переименовали в Grace UI, потом в Clean UI, и, наконец, в Samsung Experience.
Многие фишки, впервые появившиеся в оболочке Samsung, вскоре перекочевали в чистый Android. Например, темы и возможность размещать на экране сразу два приложения.
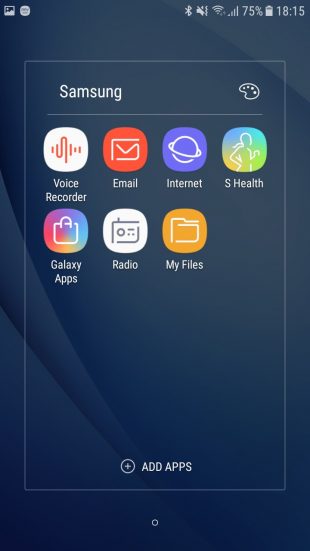
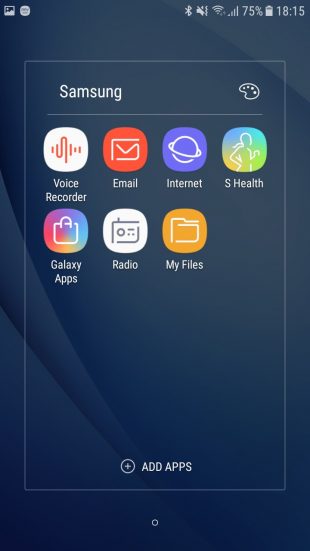
Отличительная особенность Samsung Experience — куча родных сервисов от Samsung. Например, магазин приложений Galaxy Apps, фитнес-трекер Samsung Health и платёжный сервис Samsung Pay.
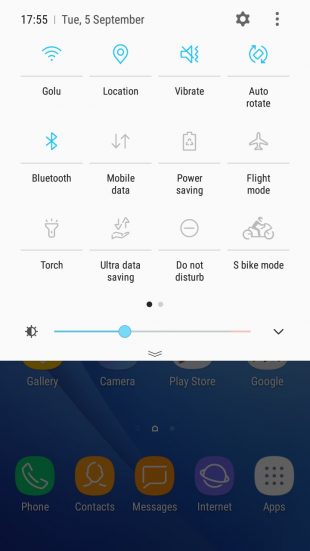
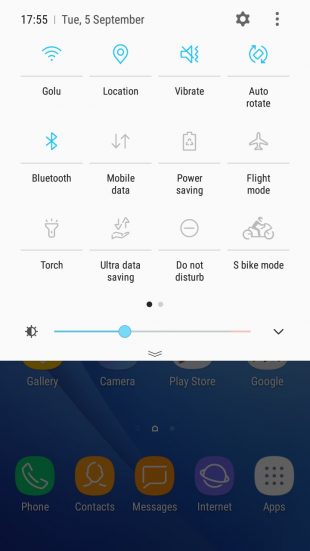
Преимущества: очень много функций. Хорошая настраиваемость оболочки. Полезная панель уведомлений, Smart Stay, множество различных жестов.
Недостатки: сервисы Samsung по большей части дублируют возможности Google, и они будут полезны только для ограниченного числа пользователей. Родной дизайн Samsung Experience — на любителя. Много предустановленных приложений, которые не удалить без root.


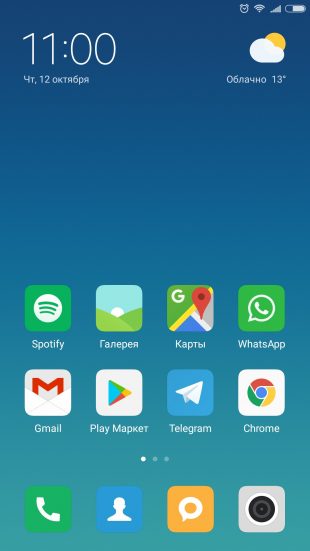
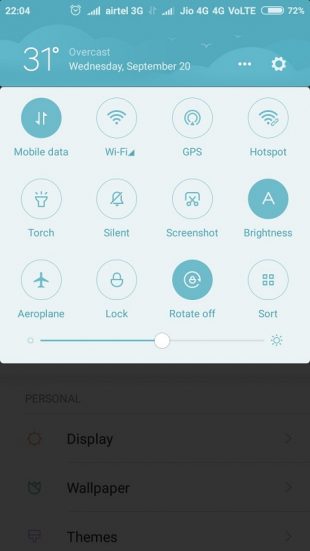
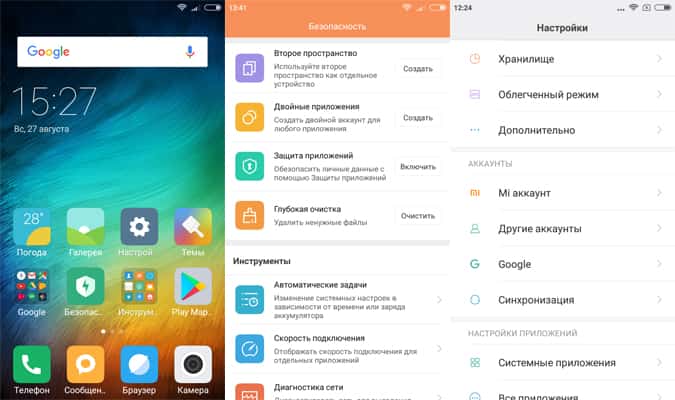
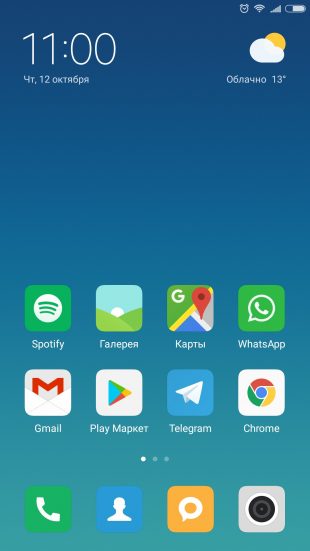
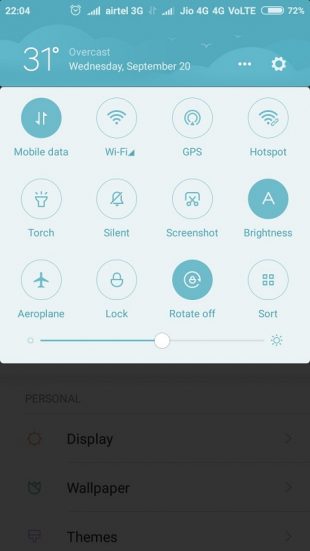
Оболочка от Xiaomi, заслуженно пользующаяся огромной популярностью. И немудрено. Она очень красива. И при этом оболочка обладает впечатляющим количеством настроек и возможностей.
Видно, что MIUI делали с оглядкой на iOS — даже иконка заряда батареи чем-то похожа. Приятная фишка системы — возможность отключить виртуальные кнопки «Назад», «Домой» и «Просмотр», чтобы освободить место на экране. В этом случае система управляется только жестами. И, если попривыкнуть, это очень удобно.
Родные приложения MIUI — плеер, файловый менеджер, менеджер загрузок — красивы и полезны. При использовании не возникает желания заменить их чем-нибудь сторонним. Пожалуй, единственный недостаток родного файлового менеджера — отсутствие синхронизации с облачными хранилищами.
Преимущества: лёгкий вес оболочки и куча сторонних форков, благодаря которым опробовать MIUI могут даже те, у кого нет смартфона Xiaomi. Удобный интерфейс, менеджер тем оформления, настроек гораздо больше, чем в родном Android. Плюс имеются встроенный файловый менеджер с функцией FTP-сервера, чёрный список звонков и сообщений и поддержка записи телефонных разговоров.
Недостатки: нет меню приложений — все значки располагаются на рабочих столах. Благо их можно спрятать в папки. Примочки экосистемы Xiaomi необходимы в основном китайским пользователям.


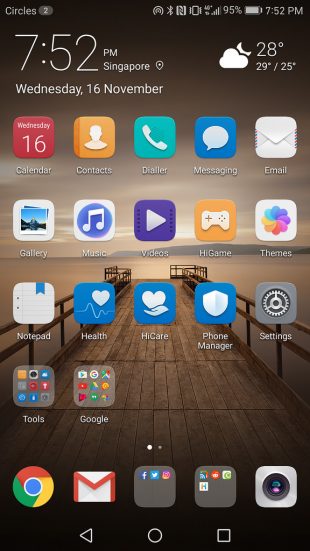
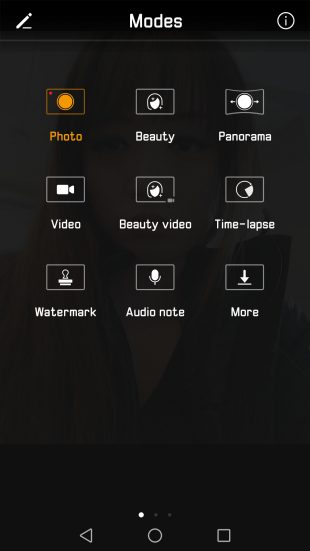
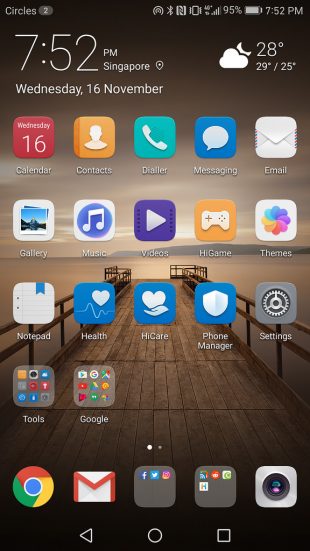
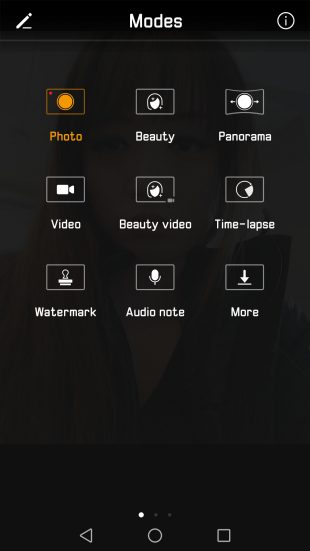
Это оболочка для устройств Huawei и Honor, название которой расшифровывается как Emotion UI. Huawei пытается разработать как можно более простую в управлении оболочку и утверждает, что вы можете добраться до 93% функций телефона с EMUI максимум за три нажатия.
Главная особенность новых версий EMUI — своеобразный искусственный интеллект, поддерживающий производительность смартфона на стабильно высоком уровне. Система анализирует, какие приложения вы используете чаще всего, и выделяет для них больше ресурсов. Быстродействие достигается благодаря интеллектуальному управлению процессором, дефрагментации памяти и ускорения GPU со встроенной поддержкой Vulcan. Huawei самонадеянно заявляет, что через год использования смартфон может начать работать ещё быстрее, чем в первый день покупки, благодаря оптимизации под нужды пользователя.
Преимущества: хорошая оптимизация. Мало встроенных сервисов от вендора — EMUI завязана в основном на родных сервисах Google.
Недостатки: некоторые элементы дизайна выбиваются из общего стиля интерфейса.
OxygenOS


Так называется версия Android, работающая на телефонах OnePlus. У OxygenOS очень чистый и красивый интерфейс в духе Material Design, да и лаунчер системы напоминает Pixel Launcher от Google. Отличает OxygenOS от чистого Android куча мелких фишек и опций в параметрах, с помощью которых можно тонко настроить внешний вид оболочки. Чем-то система напоминает знаменитую Lineage OS.
В OxygenOS есть встроенный App Locker, умеющий защищать конфиденциальные данные в выбранных вами приложениях с помощью пароля или отпечатка пальца. Лаунчер OxygenOS позволяет детально настраивать внешний вид и размер значков на домашнем экране и в меню приложений.
Преимущества: оперативные обновления. Нет собственных сервисов, навязываемых компанией — вместо них родные сервисы Google. Интерфейс Material Design аскетичен, но красив, и все приложения — как встроенные, так и устанавливаемые пользователем — смотрятся в нём как родные. Большое количество жестов.
Недостатки: некоторые виджеты сторонних приложений в OxygenOS ведут себя странно.
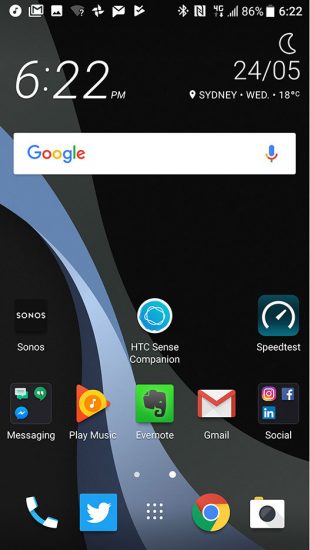
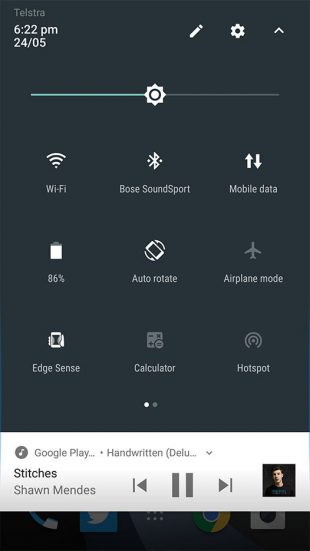
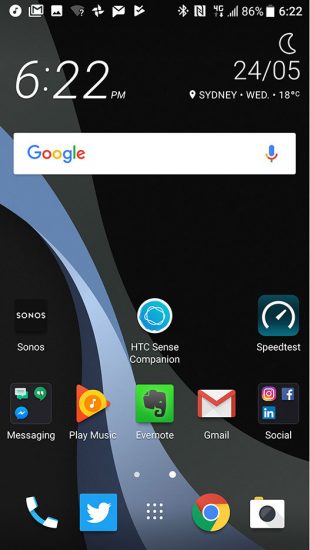
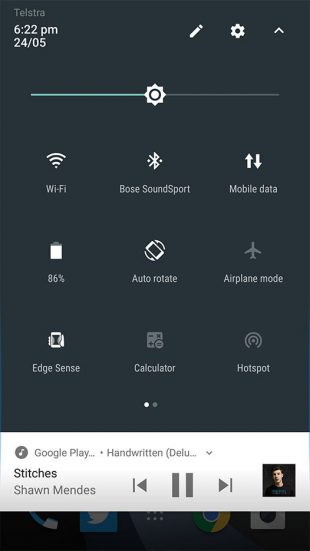
HTC Sense


Фирменная оболочка HTC обладает неплохой настраиваемостью. Здесь есть приложение «Темы», которое может изменить стиль вашего домашнего экрана практически до неузнаваемости. А также персональный помощник Sense Companion, который умеет напоминать вам о событиях календаря, сообщать прогноз погоды, служит фитнес-трекером и помогает оптимизировать производительность телефона. Правда, эта штука имеется только в серии HTC U, а её возможности к обучению, заявленные производителем, на практике оказываются несколько переоценёнными.
Ещё одна интересная фича HTC Sense — функция «сжатия смартфона», появившаяся в новом флагмане компании HTC U11. Сожмите телефон в руке, и HTC Sense выполнит заданное вами действие. Например, запустит выбранное заранее приложение. В остальном оболочка от HTC весьма напоминает родной Android.
Преимущества: забавная функция сжатия смартфона. Режим Freestyle позволяет гибко настроить внешний вид домашнего экрана.
Недостатки: встроенные приложения Sense Companion и Blinkfeed не особенно полезны. Родные иконки — на любителя.
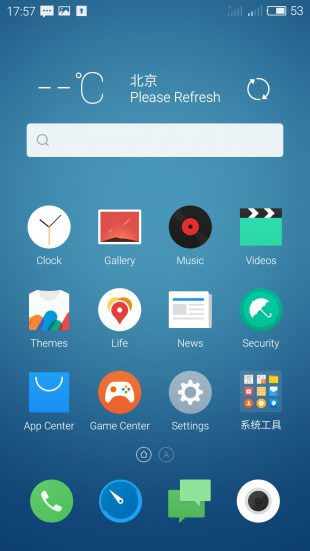
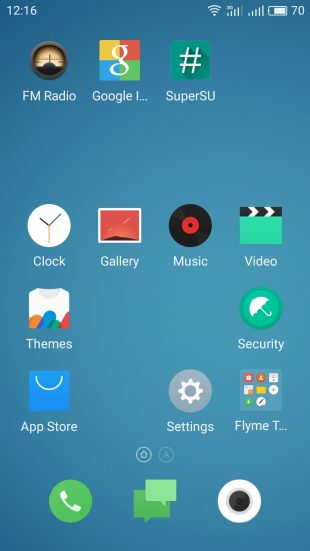
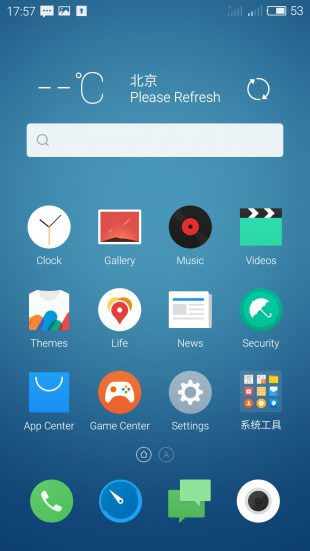
Flyme


Flyme для устройств Meizu отличается собственным симпатичным дизайном. Красивые анимации и круглые иконки добавляют системе самобытности, хотя влияние MIUI даёт о себе знать. Фишки прошивки — специальные режимы для гостей и детей, фирменный магазин приложений и тем, а также встроенный чистильщик и оптимизатор. Системой поддерживается тонкая настройка питания и быстродействия устройств с Flyme.
Преимущества: дизайн выглядит необычно и свежо. Обновления получают даже не самые новые смартфоны компании. Flyme можно устанавливать и на смартфоны не от Meizu. Правда, как всегда, это потребует плясок с бубном.
Недостатки: некоторые встроенные приложения выглядят аляповато, а родной магазин Flyme и вовсе не нужен — есть же Google Play.
Какой интерфейс лучше – стандартный или сторонний
Пользовательский интерфейс, именуемый так же оболочкой – неотъемлемая часть любого устройства, поскольку выступает связующим звеном для взаимодействия пользователя и программно-аппаратных компонентов. В начале становления Android, популярность завоевал сторонний интерфейс – созданный производителями мобильных устройств и разработчиками приложений. Ситуация заметно изменилась с появлением Material Design в стандартном интерфейсе Android. Так какой тип оболочки лучше, в чем разница и другие нюансы, подробно разберемся в данной статье.
Основные понятия, различия стандартного и стороннего интерфейса
Стандартный интерфейс, именуемый так же стоковый, заводской или голый – разработан компанией Google – владельцем Android. Такое оформление используется в продукции Nexus/Pixel и некоторых устройствах OEM или ODM производителей.
Сторонний, модифицированный или кастомный интерфейс – разработан производителями Android смартфонов. Представляет собой схожее оформление, но с дополнительными изменениями.
Стоит отметить, что помимо визуальной составляющей, стандартный и пользовательский интерфейс, отличается набором функций и приложений, о которых поговорим далее. Так же стоит выделить промежуточное решение, популярное у китайских производителей 3-го эшелона. За основу взят стандартный интерфейс, а лаунчер – рабочий стол и дизайн значков приложений, сторонний. Это сделано с целью выделится на фоне конкурентов, но практичной пользы это не несет, а только создает дополнительную нагрузку на ОЗУ.
Появление стандартного и стороннего интерфейса
Перед массовым переходом на ОС Android, производители мобильной электроники разрабатывали проприетарное программное обеспечение – частное с индивидуальным дизайном и возможностями. Такой подход – своего рода сохранение оригинальности и различия с другими конкурентами. По этой причине подобная тенденция сохранилась и в устройствах на Android.
Кроме того в первых версиях Android, в Google мало уделяли внимание интерфейсу. Вплоть до обновления 4.0, общепринятый стандарт отсутствовал. А не выразительный дизайн и слабая функциональность, вынуждала многих пользователей менять прошивку или устанавливать сторонний лаунчер. Поэтому этот период считается золотым, в плане развития пользовательских прошивок и прочих экспериментов.
При этом корпорация Google, тенденцию развития сторонних оболочек не приветствует по сегодняшний день. Такой подход, по мнению поискового гиганта, создает некую разрозненность и не формирует у пользователя единого внешнего вида системы. А из-за неудачного опыта использования стороннего оформления, часто создается негативное впечатление об ОС в целом. Поэтому корпорация из Маунтин-Вью, ведет активную компанию по привлечению производителей использовать стандартный дизайн системы. Яркий тому пример – внедрение Android One и Android Go.
Стоит отметить, что появление устройств Nexus/Pixel – одна из причин показать пользователю истинный облик Android. Так же продемонстрировать собственное видение развития внешнего вида ОС.
Особенности, преимущества и недостатки стандартного интерфейса
Оболочка лишена не нужных приложений и функций, настройки упорядочены и не перегружены. Пользователь не столкнется с обширными параметрами и установками, которые позволят тонко настроить мобильное устройство. Одновременно с этим не потеряется в изобилии новых и непривычных возможностей. Поэтому смартфон/планшет со стандартным оформлением – наилучший выбор для новичков или плохо разбирающихся пользователей.

Так же стандартный интерфейс оптимизирован и содержит облегченную графику. Например, смартфоны Xiaomi MiA1 и Xiaomi Mi5x, кроме названия отличаются только системой. Первый работает на Android One с чистым интерфейсом, а у второго поверх установлена оболочка MIUI. Разница в объеме потребляемей оперативной памяти 200-400 МБ в пользу чистого интерфейса.
Преимущества:
- Система не перегружена лишними приложениями и функциями.
- Простой и приятный Material-дизайн.
- Эргономично упорядоченные настройки.
- Потребление ОЗУ в среднем на 200-400 МБ меньше, в сравнении со сторонними оболочками.
- Выше производительность за счет оптимизации и облегченной графики.
- Нет переплаты за разработку интерфейса, которую производитель закладывает в себестоимость.
Недостатки:
- Меньше системных и пользовательских настроек.
- Не поддерживается изменение графики – значков приложений.
- Отсутствуют некоторые полезные функции или программы.
Особенности, преимущества и недостатки стороннего интерфейса
Сторонний пользовательский интерфейс установлен поверх ОС Android, где оформление чаще заменено на 100 %. Пакет предустановленных приложений так же проприетарный, а возможности не редко лучше или сопоставимы с платными аналогами в Google Play. При этом в сумме софт и графика, используют на 200-400 или боле МБ оперативной памяти.

Для наглядного примера рассмотрим 3 смартфона: Motorola Maxx 2, Xiaomi Redmi 4a и Sony F3112. В Motorola используется стандартный интерфейс с минимальными правками, тогда как у двух других представителей – сторонние оболочки. Свободный объем оперативной памяти 972, 737 и 584 МБ соответственно. Общий объем дискового накопителя, доступный пользователю так же больше у Maxx 2 – 10,89 ГБ, тогда как у Xiaomi и Sony – 9,59 и 10,07 ГБ.
С другой стороны, у сторонних оболочек шире функциональность. К примеру, MIUI позволяет тоньше настроить энергопотребление отдельно взятого приложения, снизить зрительную нагрузку, подобрать оптимальные значения в эквалайзере для конкретного типа наушников, сменить графическую тему и т.д. Пакет встроенного софта содержит средства для поиска вирусов, очистки кеша приложений, настройки энергосбережения и т.д.
Подобные оболочки не лучший выбор для новичков, поскольку на изучение настроек, часто уходит 2-3 часа или целый день. При этом пользователь получает необходимый максимум для полноценной работы и не нуждается в долгих поисках подходящих приложений.
Преимущества:
- Широкая функциональность и больше настроек.
- Встроенный пакет полезных приложений.
- Возможность смены графического оформления.
- Некоторые функции внедряются раньше, чем это делает Google.
Недостатки:
- Выше потребление ОЗУ и меньше доступной физической памяти.
- Новичкам требуется больше времени на освоение системы.
- Дополнительная переплата за разработку, поддержку и развитие оболочки.
Вывод
Стандартный интерфейс с Material Design, лучше оптимизирован, эргономичен, стабилен и потребляет меньше ресурсов. Оболочка содержит необходимые настройки, которые удовлетворят требования среднестатистического пользователя. Так же это оптимальный вариант для новичков.
Сторонний интерфейс более функционален, содержит больше настроек и пакет полезного софта. При этом потребление ресурсов выше, а пользователю требуется дольше адаптироваться к системе.
Статья была Вам полезна?
Поставьте оценку – поддержите проект!
/rating_on.png)
/rating_on.png)
/rating_on.png)
/rating_on.png)
/rating_half.png) (3 оценок, среднее: 4,67 из 5)
(3 оценок, среднее: 4,67 из 5)
10 правил хорошего пользовательского интерфейса

Сайты и приложения сегодня динамичны и интерактивны. Задача дизайнеров — сделать так, чтобы интерфейс сайта был максимально близок к идеалу. К счастью, существуют правила, которые помогают достичь этого.
Десять универсальных правил хорошего пользовательского интерфейса
1. Сделайте все, что нужно пользователю, легко доступным

Если пользователь не может найти то, что нужно, он откажется от вашего программного обеспечения. Вкладки делают интерфейс более доступным. Ярлыки и всплывающие подсказки тоже.
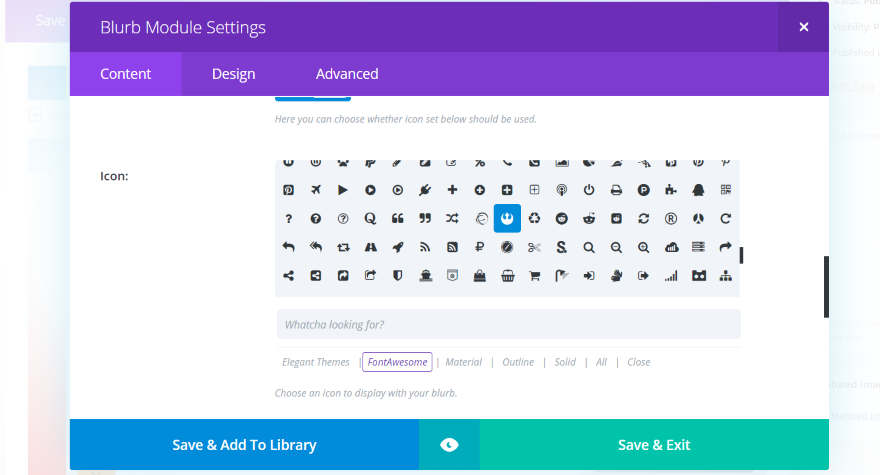
Например, мы решили использовать вкладки для организации WordPress-темы Divi. В ней все инструменты находятся прямо в конструкторе и разделены по категориям.
Также доступны панели инструментов. В WordPress панель администрирования позволяет быстро перейти к редактору записей, настройщику тем, плагинов и т.д.
Другой пример – разделы Справка / Поддержка / Контакты. Пользователям всегда должна быть доступна кнопка «Справка» или «Обратиться в службу поддержки». Вот почему необходимо располагать кнопки помощи вверху.
2. Будьте последовательны

Нужно быть последовательным в размещении функций в пользовательском интерфейсе. При этом пользовательский интерфейс должен работать и выглядеть одинаково во всех разделах сайта.
Не располагайте меню в верхней части одной страницы и в нижней части другой. Не переставляйте пункты меню каждый раз, когда оно загружается. Если вы размещаете контактную форму под постами в блоге, не скрывайте ее на других страницах сайта.
Дизайн должен быть согласованным во всех публикациях ресурса. Не меняйте шрифты заголовков и контента на разных страницах.
Принцип наименьшего удивления гласит, что если пользователь удивляется тому, как что-то работает… переделайте это, чтобы оно стало интуитивно понятным.
Также нужно убедиться, что пользовательский интерфейс соответствует основной платформе. Например, приложения для iOS работают не так, как для Android. Десктопные сайты предъявляют требования, отличающиеся от требований мобильных ресурсов.
3. Будьте предельно ясными
Пользователи должны ясно понимать, как получить доступ к тому или ному функционалу. Следование этому принципу подразумевает доработку UX. Это увеличивает время просмотра и снижает показатель отказов.
Одним из способов достижения ясности является переход от одного шага к другому на разных страницах. Предложите пользователям возможность перейти со страницы продукта в корзину, страницу оформления заказа, оплаты, страницу подтверждения. Эту технику практикует Amazon.

Пользователи будут точно знать, где они находятся, что устраняет неопределенность. Это особенно важно для мобильных пользователей, поскольку пространство экрана на их устройствах ограничено .
4. Предоставляйте обратную связь
Пользователи должны понимать, что происходит. Если они нажимают кнопку, укажите, что кнопка была нажата. Вы можете сделать это несколькими способами. Например, анимировать кнопку. Иконки загрузки (например, MacOS Rainbow Wheel) обеспечивают обратную связь: пользователи понимают, что вы работаете над их запросом.
Если разрешаете пользователям загружать файлы, укажите оставшееся время до окончания загрузки. Добавьте всплывающее или модальное окно, которое сообщит, что их действие было успешным.

5. Используйте распознавание, а не запоминание

В первую очередь оптимизируйте интерфейс, чтобы каждая его часть была интуитивно понятной. Это можно сделать с помощью иконок. Люди привыкают к иконкам, обозначающим конкретный функционал.
Это также можно сделать с помощью виртуальных туров, которые позволяют направлять пользователей. Они распознают процесс, как только появится первое модальное окно.
Также можно реализовать это с помощью сообщений. Мы делаем это с помощью простых всплывающих подсказок. Даже если кто-то не помнит, что делает та или иная иконка, мы описываем пользователю ее функцию.
6. Выберите модель взаимодействия

Хуже всего пытаться открывать на себя дверь, которая открывается в обратном направлении. Особенно, когда предыдущая дверь открывалась на себя. Дизайнер этого здания сделал пользовательский интерфейс несогласованным, поэтому вы понятия не имеете, как правильно открыть дверь.
На сайте может быть кнопка, которая таковой не является, но вы все равно будете ждать результата от ее нажатия. И все потому, что дизайнеры не продумали модель взаимодействия с продуктом.
На мобильных устройствах это может вводить в заблуждение. Посмотрите на Snapchat. Практически каждое отдельное действие выполняется , включая доступ к настройкам и профилю.
В Snapchat выбрали механизм взаимодействия с продуктом, и разработали пользовательский интерфейс на его основе. А не наоборот.
Когда разрабатываете пользовательский интерфейс, выберите основные инструменты для взаимодействия: меню, касания, иконки, жесты или что-то еще. Alexa и Siri используют голосовой ввод в качестве основного интерфейса. Способ, которым они предоставляют информацию и выполняют задачи, основан на этом подходе. Поэтому пользователь интуитивно понимает что делать.
7. Следуйте стандартам дизайна

Старая поговорка гласит: не исправляйте то, что работает . Действительно нет необходимости изменять что-то, если стандарт работает. Вы ведь не хотите идти вразрез с тем, чего ожидают пользователи?
Например, пользователи знают, что вопросительные знаки (?) указывают на раздел справки. Поэтому не используйте для его обозначения восклицательный знак (!) . Если хотите, чтобы пользователи находили мобильное меню, используйте значок «гамбургера» (три горизонтальные линии), а не сетку.
Как правило, панель поиска на сайтах располагается в верхней части боковой панели, в конце меню или в центре верхней части страницы. Если вы решите разместить поле поиска в нижней части боковой панели, в футере страницы или под текстом записей, пользователи не будут знать, где его искать. Даже если вы обозначите его с помощью стандартного значка.
8. Иерархия элементов

Элементы интерфейса на веб-страницах должны иметь четкую иерархию. Нужно, чтобы самые важные функции находились вверху веб-страниц. Кроме этого, подобная иерархия позволяет органично вести пользователя вниз по странице.
Большие элементы, размер которых уменьшается по мере прохождения страницы, указывают на важность и порядок. Использование пробелов также важно, так как беспорядок может замедлить продвижение пользователя и отвлечь его внимание. Чистые линии, много места и четко определенные элементы могут визуально указывать пользователям, как перемещаться по интерфейсу.
9. Будьте проще
Посмотрите на эту контактную форму:

А теперь на эту:

Обе формы предназначены для отправки пользовательского запроса. Одна из них не является трудной для заполнения, а другая вызывает головную боль. Помимо того, что нижняя форма является правительственной, она еще и разработана не для пользователя , а для администратора. Лучший подход — сделать все максимально удобным для пользователя . И один из эффективных способов достичь этого – вырезать все, что не является необходимым.
10. Подарите пользователям удобство управления и ощущение свободы
Предоставьте пользователям удобство управления, чтобы они не чувствовали себя ограниченными или скованными дизайном. Интерфейс должен позволять им выполнять те действия, которые они хотят. Это правило состоит из двух частей: контекста и доступа.
Любое действие, которое может предпринять пользователь, должно быть расположено рядом с элементом, с которым он хочет взаимодействовать. Если нужно отредактировать сообщение, кнопка редактирования должна находиться рядом с кнопками сохранения , публикации / отправки , предварительного просмотра .
Лучший вариант — контекстные меню для действий, которые пользователь может выполнить над конкретным элементом (или страницей). Если вы последовательны в своем пользовательском интерфейсе, то пользователи поймут, что контекстные меню или панели инструментов всегда содержат полный список действий для любого элемента.

Интерфейс всегда должен вызывать у пользователя ощущение, что он может выйти или отменить любое действие, которое он предпринимает. Это можно сделать, добавив кнопку « Отмена» на каждую страницу интернет-магазина. Потому что нажатие кнопки «Назад», доступной в браузере, может привести к потере введенных данных.
Или же это может быть функция отмены изменений , чтобы пользователи чувствовали, что могут экспериментировать без каких-либо опасений. А также история изменений для крупных проектов.

Завершен ли ваш интерфейс?
Следуя перечисленным выше правилам, вы будете готовы к следующему проекту веб-дизайна. И помните, что хороший пользовательский интерфейс ведет к хорошему пользовательскому опыту. Но это тема для совершенно другой статьи.
Данная публикация представляет собой перевод статьи « 10 Rules of Good UI Design to Follow On Every Web Design Project » , подготовленной дружной командой проекта Интернет-технологии.ру
Самые крутые оболочки на базе Android
Samsung Experience, MIUI, HTC Sense или Flyme — выбираем, что подойдёт именно вам.
Android — система с открытым исходным кодом. А это неизбежно влечёт за собой создание множества альтернативных версий. Практически у каждого производителя имеется свой Android — с собственными функциями и фишками, дизайном, значками и приложениями.
Покупая новый смартфон, вам придётся привыкать к его операционной системе. Конечно, можно попытаться установить кастомную прошивку, чтобы приспособить гаджет под свои нужды. Но это занятие не для всех. Так что лучше прикинуть, какая ОС на основе Android вам понравится больше до покупки очередного девайса. Разбираемся, что из себя представляют версии Android и чем они различаются.
Чистый Android


Это Android в том виде, в котором он и должен быть. Оболочка его полностью соответствует стилю Material Design и выглядит аккуратно и минималистично. Небольшое количество графических наворотов и предустановленных приложений гарантирует быстродействие и стабильность работы.
Смартфоны с чистым Android понравятся тем, кто любит порядок. Вам не придётся очищать устройство от заботливо установленных вендорами приложений.
Особняком стоят Android One и Android Go. По-настоящему чистый Android устанавливается только на устройства Google Pixel. Остальные производители используют Android One и не гнушаются нагружать его собственными сервисами и приложениями. А Android Go — это версия операционной системы для бюджетных устройств. Из Go вырезано всё лишнее в угоду быстродействию, и она вполне сносно работает даже на самых медлительных девайсах.
Преимущества: обновления на устройства от Google выпускаются раньше всех. Интерфейс простой, красивый и не перегруженный лишними функциями. Система работает очень быстро, плавно и стабильно.
Недостатки: продвинутым пользователям может не хватать некоторых функций. Кроме того, чистый Android устанавливается только на устройства Google Pixel. В случае же с Android One выпуск обновлений остаётся на совести производителей.
Samsung Experience


У оболочки от Samsung длинная история. TouchWiz появилась аж в 2009 году. Тогда она разрабатывалась для собственной платформы Samsung — SHP. Потом, когда зелёный робот стал захватывать рынок, TouchWiz портировали под Android.
Создатели оболочки от Samsung всегда гордились обилием функций. Пожалуй, даже чрезмерным. TouchWiz удостоилась немалого количества нелестных отзывов, так как умудрялась провисать даже на флагманах Samsung — несмотря на их крутейшее железо. Компания, к счастью, прислушивалась к критике и постепенно улучшала оболочку, делая интерфейс проще и прокачивая быстродействие. TouchWiz несколько раз сменила имя: сначала её переименовали в Grace UI, потом в Clean UI, и, наконец, в Samsung Experience.
Многие фишки, впервые появившиеся в оболочке Samsung, вскоре перекочевали в чистый Android. Например, темы и возможность размещать на экране сразу два приложения.
Отличительная особенность Samsung Experience — куча родных сервисов от Samsung. Например, магазин приложений Galaxy Apps, фитнес-трекер Samsung Health и платёжный сервис Samsung Pay.
Преимущества: очень много функций. Хорошая настраиваемость оболочки. Полезная панель уведомлений, Smart Stay, множество различных жестов.
Недостатки: сервисы Samsung по большей части дублируют возможности Google, и они будут полезны только для ограниченного числа пользователей. Родной дизайн Samsung Experience — на любителя. Много предустановленных приложений, которые не удалить без root.


Оболочка от Xiaomi, заслуженно пользующаяся огромной популярностью. И немудрено. Она очень красива. И при этом оболочка обладает впечатляющим количеством настроек и возможностей.
Видно, что MIUI делали с оглядкой на iOS — даже иконка заряда батареи чем-то похожа. Приятная фишка системы — возможность отключить виртуальные кнопки «Назад», «Домой» и «Просмотр», чтобы освободить место на экране. В этом случае система управляется только жестами. И, если попривыкнуть, это очень удобно.
Родные приложения MIUI — плеер, файловый менеджер, менеджер загрузок — красивы и полезны. При использовании не возникает желания заменить их чем-нибудь сторонним. Пожалуй, единственный недостаток родного файлового менеджера — отсутствие синхронизации с облачными хранилищами.
Преимущества: лёгкий вес оболочки и куча сторонних форков, благодаря которым опробовать MIUI могут даже те, у кого нет смартфона Xiaomi. Удобный интерфейс, менеджер тем оформления, настроек гораздо больше, чем в родном Android. Плюс имеются встроенный файловый менеджер с функцией FTP-сервера, чёрный список звонков и сообщений и поддержка записи телефонных разговоров.
Недостатки: нет меню приложений — все значки располагаются на рабочих столах. Благо их можно спрятать в папки. Примочки экосистемы Xiaomi необходимы в основном китайским пользователям.


Это оболочка для устройств Huawei и Honor, название которой расшифровывается как Emotion UI. Huawei пытается разработать как можно более простую в управлении оболочку и утверждает, что вы можете добраться до 93% функций телефона с EMUI максимум за три нажатия.
Главная особенность новых версий EMUI — своеобразный искусственный интеллект, поддерживающий производительность смартфона на стабильно высоком уровне. Система анализирует, какие приложения вы используете чаще всего, и выделяет для них больше ресурсов. Быстродействие достигается благодаря интеллектуальному управлению процессором, дефрагментации памяти и ускорения GPU со встроенной поддержкой Vulcan. Huawei самонадеянно заявляет, что через год использования смартфон может начать работать ещё быстрее, чем в первый день покупки, благодаря оптимизации под нужды пользователя.
Преимущества: хорошая оптимизация. Мало встроенных сервисов от вендора — EMUI завязана в основном на родных сервисах Google.
Недостатки: некоторые элементы дизайна выбиваются из общего стиля интерфейса.
OxygenOS


Так называется версия Android, работающая на телефонах OnePlus. У OxygenOS очень чистый и красивый интерфейс в духе Material Design, да и лаунчер системы напоминает Pixel Launcher от Google. Отличает OxygenOS от чистого Android куча мелких фишек и опций в параметрах, с помощью которых можно тонко настроить внешний вид оболочки. Чем-то система напоминает знаменитую Lineage OS.
В OxygenOS есть встроенный App Locker, умеющий защищать конфиденциальные данные в выбранных вами приложениях с помощью пароля или отпечатка пальца. Лаунчер OxygenOS позволяет детально настраивать внешний вид и размер значков на домашнем экране и в меню приложений.
Преимущества: оперативные обновления. Нет собственных сервисов, навязываемых компанией — вместо них родные сервисы Google. Интерфейс Material Design аскетичен, но красив, и все приложения — как встроенные, так и устанавливаемые пользователем — смотрятся в нём как родные. Большое количество жестов.
Недостатки: некоторые виджеты сторонних приложений в OxygenOS ведут себя странно.
HTC Sense


Фирменная оболочка HTC обладает неплохой настраиваемостью. Здесь есть приложение «Темы», которое может изменить стиль вашего домашнего экрана практически до неузнаваемости. А также персональный помощник Sense Companion, который умеет напоминать вам о событиях календаря, сообщать прогноз погоды, служит фитнес-трекером и помогает оптимизировать производительность телефона. Правда, эта штука имеется только в серии HTC U, а её возможности к обучению, заявленные производителем, на практике оказываются несколько переоценёнными.
Ещё одна интересная фича HTC Sense — функция «сжатия смартфона», появившаяся в новом флагмане компании HTC U11. Сожмите телефон в руке, и HTC Sense выполнит заданное вами действие. Например, запустит выбранное заранее приложение. В остальном оболочка от HTC весьма напоминает родной Android.
Преимущества: забавная функция сжатия смартфона. Режим Freestyle позволяет гибко настроить внешний вид домашнего экрана.
Недостатки: встроенные приложения Sense Companion и Blinkfeed не особенно полезны. Родные иконки — на любителя.
Flyme


Flyme для устройств Meizu отличается собственным симпатичным дизайном. Красивые анимации и круглые иконки добавляют системе самобытности, хотя влияние MIUI даёт о себе знать. Фишки прошивки — специальные режимы для гостей и детей, фирменный магазин приложений и тем, а также встроенный чистильщик и оптимизатор. Системой поддерживается тонкая настройка питания и быстродействия устройств с Flyme.
Преимущества: дизайн выглядит необычно и свежо. Обновления получают даже не самые новые смартфоны компании. Flyme можно устанавливать и на смартфоны не от Meizu. Правда, как всегда, это потребует плясок с бубном.
Недостатки: некоторые встроенные приложения выглядят аляповато, а родной магазин Flyme и вовсе не нужен — есть же Google Play.
14 правил хорошего пользовательского интерфейса: сочетаем красоту, удобство и функциональность
Во многом эти правила напоминают принципы UX-дизайна, который идет с пользовательским интерфейсом рука об руку. Мы в студии IDBI применяем их в работе – расскажем и вам!
1. Малое время загрузки
Аксиома номер раз – сайт должен грузиться быстро. Мало кто из пользователей будет ждать, пока открываются страницы или видео. Скорее всего они покинут ваш ресурс и уйдут на другой, более оптимизированный.
Есть и еще момент: поисковики любят “быстрые” ресурсы и отдают предпочтение в выдаче именно им. То есть при прочих равных данных ваш сайт проиграет тем, у кого скорость загрузки выше.
Какой должна быть скорость загрузки? Идеально – 2-3 секунды. Если ваш сайт грузится дольше, принимайте меры: оптимизируйте CSS и JavaScript, изображения, сжимайте файлы, используйте турбо-страницы.
Если время все равно превышает норму, позаботьтесь о пользователе: установите индикатор, который показывает, сколько осталось подождать, подберите смешную картинку, напишите ободряющий текст. Все, что угодно – только не оставляйте пользователя наедине с пустой страницей и собственными не самыми приятными эмоциями.

2. Большие элементы
Нет хуже того сайта, в котором от обилия мелких элементов дергается глаз. Пользователь теряется, не знает, куда нажимать и что смотреть в первую очередь. Облегчите ему задачу: сделайте главные или важные элементы бОльшего размера, чем остальные. Это могут быть важные блоки, кнопки СТА, формы для ввода данных и так далее. Чем больше эти элементы, тем выше шанс, что их вообще заметят и кликнут по ним.
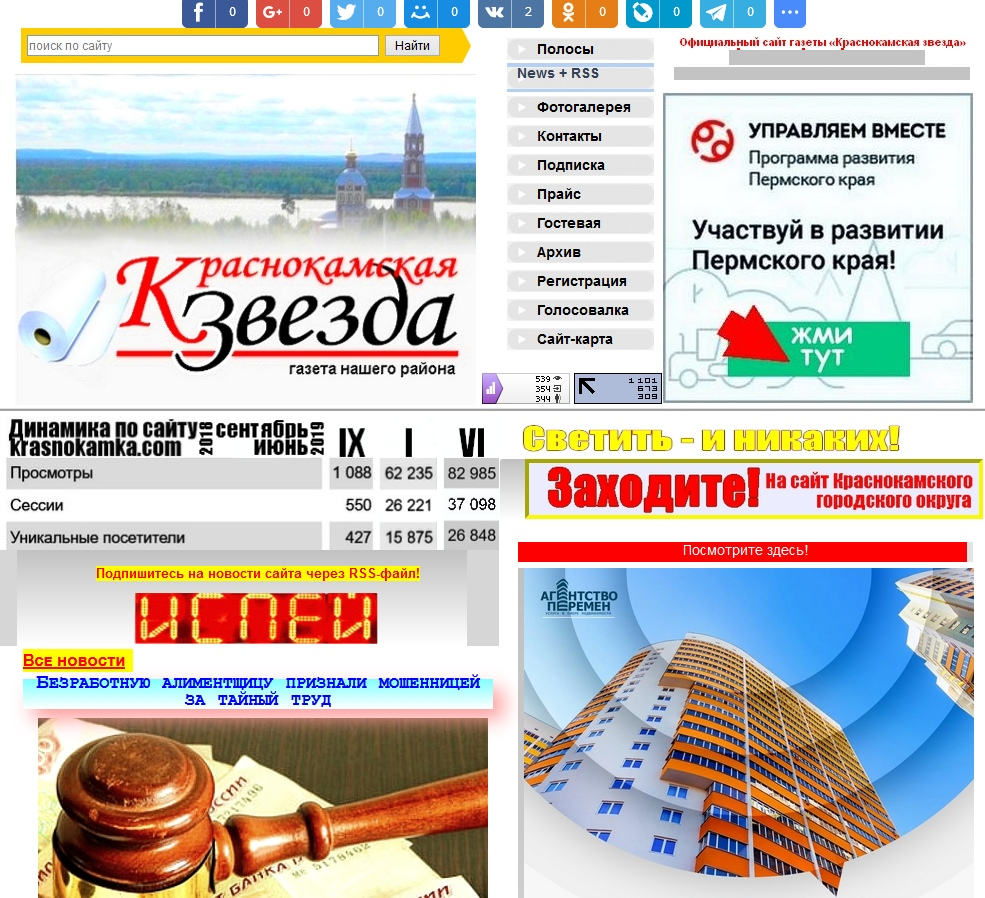
Не забывайте и про “воздух” – свободное пространство. Если его нет – у пользователя опять же разбегаются глаза. Вот, например, перед вами реальный сайт районной газеты. Шел 2019 год.

3. Знание целевой аудитории
Кто они, ваши пользователи? Сколько им лет, где они живут, какие у них интересы? Способны они разобраться в нестандартном меню или предпочитают сайт, сделанный по старинке? Поймут ли они, как сделать заказ онлайн, самостоятельно? Догадаются ли проскроллить страницу вниз, чтобы увидеть все данные? Что им больше понравится в дизайне: нежные или агрессивные цвета, крупные фантазийные шрифты или старая добрая классика?
Чтобы ответить на этот вопрос, нужно досконально изучить вашу ЦА. Проведите опрос, составьте портрет аудитории, обязательно проведите А/В тестирование. Исходя из полученных данных, поменяйте интерфейс на более удобный пользователям.
4. Логика
Все элементы интерфейса должны быть логически проработаны. Например, при заказе товара в интернет-магазине человек должен понимать логику происходящего: ага, вот у меня карточка товара, вот описание, вот кнопка корзины. Вот я могу зайти в меню и выбрать другую категорию – не платья, а юбки. Добавляю в корзину еще один товар – при этом предыдущие сохраняются, а не пропадают в цифровых недрах.

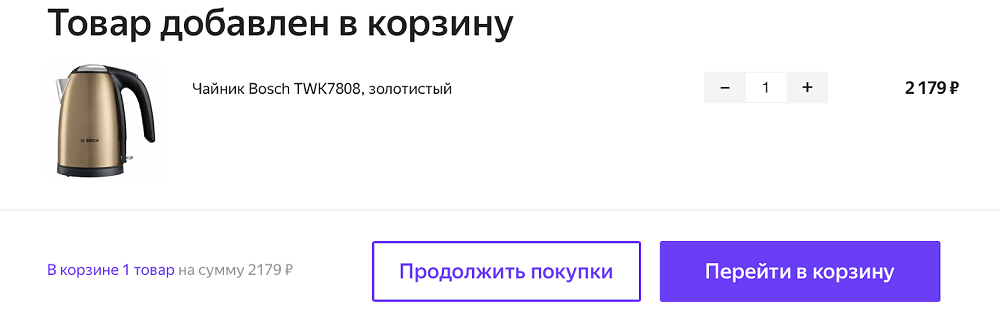
В одном известном интернет-магазине есть распространенный косяк: товары добавляются и в закладки, и в корзину. Многих пользователей это смущает: они путаются и не могут понять, где находится их товар и как переместить его из закладок в корзину.
Всегда проходите путь пользователя самостоятельно. Так вы поймете, где ваша логика хромает. При малейшем непонимании включайте мысленную тревожную кнопку и дорабатывайте дизайн. Огромная вероятность, что пользователь тоже не поймет.
5. Последовательность
Если на главной странице у вас меню сбоку, текст о компании – в середине, а кнопки СТА – посередине и в конце страницы, пусть так же будет и на других страницах сайта. Пользователь уже привык к одному интерфейсу – зачем сбивать ему настройки? Лучше удивляйте качественным дизайном и понятным интерфейсом.
Тут еще важно понимать психологию пользователя. Если ваш сайт сродни учебнику – нужно постоянно перестраиваться и разбираться, как это все работает, лучше переделать такой сайт. Людям нравится постоянство и последовательность – не пытайтесь переделать их природу.
Это правило касается и более конкретных деталей интерфейса. На разных страницах не переставляйте местами блоки и баннеры, не играйте с формой и цветом кнопки СТА. Не экспериментируйте с дизайном (исключение может быть лишь для специальных промо-страниц, когда вашей целью становится выделить именно эти страницы и сделать их запоминающимися для пользователя). Принцип единообразия – один из основных в UX-дизайне, не пренебрегайте им.
6. Предельная ясность
Если вы продаете товары или услуги (то есть у вас интернет-магазин), сделайте все возможное, чтобы провести посетителя от главной страницы до формы заказа. Это называется путь пользователя, и на этом пути не должно быть препятствий.

Вы выступаете как добрая мамочка, которая за руку ведет дитятко и объясняет ему, как жить в этом безумном мире. Если нужно сделать заказ – объясняйте все на пальцах, расписывайте пошагово, что должен сделать клиент в тот или иной момент. Да, прямо так: сначала зарегистрируйтесь – ага, молодец, идем дальше. Вот корзина – туда нужно положить товар. Справились? Отлично. Теперь введите сюда (да-да, вот в эту форму) свои данные. Это не просто из любопытства – нам надо знать, куда доставить ваш товар. А теперь платите деньги – как вам удобно, давайте выберем способ оплаты.
Возможно, со стороны это кажется несколько наигранным. Пользователь – не пятилетний ребенок, сам разберется, подумаете вы и будете неправы. Тысячи людей отказываются от заказа только потому, что им недостаточно хорошо все объяснили или они не разобрались в интерфейсе. А вы говорите!
7. Предельная простота
Помните: чем меньше действий совершает посетитель сайта, тем больше он любит ваш сайт. Никому не нравится нажимать бесчисленные кнопки, чтобы добраться до сути, заполнять поля регистрации и тем более вводить капчи. Максимально упростите все, что можете: ввод данных (лучше всего сделайте возможность войти через соцсети, в один клик), текст на главной (все самое полезное о вашем сайте и компании без самовосхвалений и ненужной информации), текст на кнопках СТА (краткость – сестра таланта) и количество этих самых форм (лучше оставить несколько самых важных и в нужных местах).
Структуру сайта тоже постарайтесь упростить. Если у вас интернет-магазин, вынесите в отдельное меню категории товаров (по типу, по назначению, по бренду), поставьте фильтры (по цене, по бренду, по категориям товаров), задайте теги для поиска. Все для того, чтобы упростить жизнь пользователю!
Далее. Если у вас на сайте предполагается расчет чего-либо (рулонов обоев на комнату, оптимальное количество калорий на ваш вес и так далее) – поставьте виджет калькулятора, не заставляйте людей считать самим. Словом, все для того, чтобы облегчить жизнь посетителям вашего сайта.
8. Обратная связь
Это не только онлайн-чаты и прочие виджеты для общения. С ними и так все понятно – они нужны, и точка, чтобы пользователь в любой момент мог задать интересующий вопрос.
Обратная связь нужна и в микровзаимодействиях пользователя и сайта. Вспоминаем предыдущий пункт, когда мы ведем посетителя за ручку к конечному целевому действию. Так вот: мало вести, нужно еще и объяснять каждый шаг, чтобы человек понимал, что происходит и все ли он делает правильно. Или объяснять термины, которые не каждый может понять.

Выглядит это так. Если пользователь добавил товар в корзину – сопроводите это ободряющим сообщением (всплывающей подсказкой) типа “Отлично! Теперь ваш товар в корзине”. Если, наоборот, он что-то сделал не так – обязательно сообщите об этом: “Упс! Вы ввели неверные данные, попробуйте еще раз”. Сайт долго грузится? Сделайте анимацию – например, забавного человечка, который сидит и ждет.
Хороший ход – возможность отменить действие. Этим вы покажете, что уважаете желание и выбор пользователя и ни в коем случае не навязываете свои товары и услуги. Этим вы значительно повысите конверсию и лояльность клиентов.
9. Геймификация
Мы уже писали о геймификации сайта – отличном инструменте для повышения лояльности и вовлечение посетителей. Обязательно используйте хотя бы самые простые элементы геймификации: начисляйте баллы за каждую совершенную покупку, сделайте рейтинг самых почетных покупателей, введя тем самым соревновательный элемент.
Самый простой пример – проводите конкурсы и вручайте призы клиентам. Или создайте развлекательный тест на знание ваших товаров и услуг (не забудьте о вознаграждении – за успешные результаты пришлите на почту человеку полезные статьи или другие материалы). Работает всегда на отлично!
10. Группировка элементов по смыслу
Мы уже писали, что все элементы интерфейса должны быть логически связаны между собой. При этом не просто связаны, а по смыслу. Группировка отдельных похожих элементов – еще один основополагающий принцип UX-дизайна.
Например, в сознании пользователя четко отлажена связь “Открыть” и “Прочитать”, “Добавить в корзину” и “Купить”. Пользуйтесь этим: объединяйте похожие элементы. Если они в виде иконок – делайте их максимально похожими. Другие по смыслу элементы пусть отличаются с помощью цвета, графики и других средств.
11. Правильная типографика
Визуально понятные шрифты без всяких вывертов, структурированные отформатированные тексты, грамотные сочетания цветов, удобное расположение блоков и элементов – все это она, типографика.
В хорошем интерфейсе приветствуются минимализм, цветовое единообразие или контрасты (кстати, цвета являются отличным способом подчеркнуть смысловые связи между элементами), не более 2-3 сочетающихся шрифтов, наличие “воздуха” между элементами. Подробнее о правильной типографике и трендах 2019 года мы писали в этой статье.
12. Следование принципам дизайна
Не изобретайте велосипед – не старайтесь выделиться, используя приемы, идущие вразрез с основными правилами веб-дизайна.
Скажем, если принято использовать правило золотого сечения – используйте его. Веками это правило соблюдалось именно потому, что сечение действительно “золотое”. Правило третей тоже не стоит сбрасывать со счетов – зачем, если оно отлично работает? Ну и так далее.
В современном веб-дизайне также сложились определенные правила и тенденции, которые лучше не нарушать. Например, иконка корзины узнается пользователями всего мира без лишних слов.

Не надо оригинальничать и ставить этот значок для другого раздела – люди не поймут. То же самое со знаком вопроса – практически с начала интернет-времен он используется для блоков вопросов-ответов, раздела справки и тому подобное. Странно будет увидеть для обозначения этих разделов другой непривычный символ.
13. Визуальная иерархия
Когда на сайте “смешались в кучу кони, люди” – это неудобно в первую очередь для пользователей. Выстраивайте четкую понятную иерархию, где наиболее важным элементам уделено лучшее место.
Например, если у вас интернет-магазин, разделы “Хиты продаж” или “Распродажа” должны находиться вверху страницы, под меню и категориями. Разделы менее важные расположите внизу – в порядке убывания важности. Это делается для того, чтобы показать посетителю, на что стоит обратить внимание в первую очередь.
Также наиболее важные размеры можно выделять контрастным цветом, визуальными эффектами, анимацией и прочими фишечками.
14. Отслеживание реакции пользователей
Это заключительный и очень важный принцип. Отследить реакцию посетителей можно двумя способами.
Первый. С помощью “Яндекс.Метрики” и других систем аналитики можно отследить поведенческие факторы: время, проведенное на сайте и на отдельных его страницах, процент уходов с сайта и так далее. Так вы поймете, удобен ли сайт для людей, не покидают ли его по причине неудобного дизайна и интерфейса.
Второй способ – спросить у пользователей напрямую – в форме на сайте или в виде опроса в соцсетях. Так и спросите – что бы вы хотели изменить в интерфейсе и почему. Не бойтесь критики – это тот самый случай, когда вам дает бесплатно ценный аудит ваша же ЦА.
Студия IDBI знает все о правильном и удобном интерфейсе. Мы создаем сайты, которые соответствуют принципам юзабилити и запоминаются пользователям. Наши работы доступны в разделе «Портфолио». Обращайтесь, обсудим задачу!
5 ПРАВИЛ хорошего интерфейса
Web-сайты существуют для посетителей. Посетители приходят на них ради нужной информации. Смогут ли они ее получить, зависит только от интерфейса.
Определим хороший интерфейс как комплекс методов и решений, позволяющий пользователю достичь своих целей с минимальными затратами сил и времени. Изучив интерфейсы современных Web-сайтов, можно смело сказать, что качество их варьируются от совершенно ужасных до едва приемлемых.
Само определение не позволяет указать точно, насколько интерфейс Internet плох. Качество одного и того же интерфейса можно оценить по-разному в зависимости от целей посетителей.
Хорошим примером могут служить электронные магазины. Посетитель магазина, просмотрев данные и поместив несколько товаров в свою корзину, хочет их купить. Так вот, по неофициальным данным, на сайте Amazon.com процент пользователей, отключившихся от сервера на стадии ввода своих данных и подтверждения сделки, превышает треть. А ведь это еще не все потери – многие посетители, не в силах найти нужный товар, ушли на другой сайт еще раньше. И это не самый характерный пример — над интерфейсом Amazon.com работают несколько десятков специалистов. Над интерфейсом обычного Web-проекта работают в лучшем случае менеджер или программист.
У такого положения вещей есть объективные причины. Во-первых, сама технология молода. Во-вторых, потребность в качественном интерфейсе осознается владельцами Web-сайтов достаточно редко. Да и в этом случае заказчикам интерфейс кажется чем-то эфемерным, возникающим самопроизвольно («как, вам нужно на эту работу целых пять дней?!»). B-третьих, сказывается банальная нехватка специалистов.
Самой большой проблемой является молодость технологии. При создании обычной программы, например, для Windows, программисту как правило не нужно придумывать новые интерфейсные элементы – операционная система содержит огромное их количество. Благодаря этому изобилию, программы с плохим интерфейсом встречаются сравнительно редко. В случае же с Web, где все нужно делать с нуля, скверные сайты попадаются постоянно. Однако приблизиться к идеалу вполне реально.
В создании хорошего интерфейса нет ничего сложного и сакрального. Абсолютного большинства проблем можно избежать, соблюдая всего пять простых правил. А вот для решения оставшихся вопросов понадобятся специалисты.
Правило 1. Не стремитесь к оригинальности
Печально, но факт – последние Великие Открытия в области интерфейса были сделаны в начале восьмидесятых годов. С тех пор в этой науке ничего особенно важного не произошло. Судя по всему, такое положение вещей сохранится до тех пор, пока на место клавиатур, мышей и двухмерных мониторов не придет нечто совершенно новое.
В таких условиях пытаться сделать что-либо оригинальное с интерфейсом, по меньшей мере, нерентабельно. Нестандартный интерфейс посетителям придется осваивать – с их точки зрения — совершенно без пользы. Это слишком большая цена за возможность пользования сайтом. Часть посетителей просто уйдет, не желая платить своим временем за самовыражение дизайнера.
Оригинальной пепельницей, как известно, является пепельница для некурящих. Подставьте вместо слова «пепельница» слово «интерфейс» и посмотрите на результат.
Правило 2. Изучайте цели посетителей
Как уже было сказано, хороший интерфейс отличается от плохого именно тем, что отвечает целям пользователей.
Определить реальные цели посетителей достаточно трудно: опросы по многим причинам не помогают, а статистика сервера не дает необходимых результатов. Единственным работающим решением является планирование. Раз нельзя узнать, что нужно людям, можно зайти с другой стороны – создать сайт, заранее рассчитывая на определенные цели посетителей. Этот метод хорош, но существует опасность выбора не интересных аудитории целей. Тогда сайт придется полностью переделывать.
В действительности, планирование не всегда позволяет узнать все необходимое. Но, комбинируя его с анализом работающего сайта, можно получить достаточный объем информации.
Правило 3. Не усложняйте систему
С одной стороны, чем больше функций у сайта, тем лучше. С другой – принципиально невозможно создать систему равно удобную и функциональную. Большинство предметов реального мира способно выполнять строго определенные задачи: микроскоп позволяет рассмотреть мелкие предметы, но плохо приспособлен для забивания гвоздей. Швейцарский нож с огромным количеством разных инструментов в одной рукоятке до сих пор не вытеснил ножи обычные (каждый, кто ломал ноготь, пытаясь вытянуть нужное лезвие, охотно с этим утверждением согласится).
Добавляя очередную новую возможность, всегда спрашивайте себя, скольким посетителям она пригодится. Ведь остальным она, по всей видимости, только навредит.
Не стоит доверять программистам выбор функциональности сайта. Специфика их работы состоит в том, что некоторые функции получаются легко, другие же, наоборот, требуют огромной работы. При этом никто, кроме программистов, не способен сказать, какая именно функция обойдется даром, а какая – нет. В результате легко впасть в соблазн навешивать на сайт все легко доступные функции, «компенсируя» ими отсутствие более сложных. Возможно, что посетителям нужны именно простые для программирования вещи. А возможно, что и нет. В любом случае, конфликт интересов нежелателен.
Таким образом, если требуется система с большим количеством функций, гораздо правильнее создать несколько специализированных сайтов, нежели один большой.
Правило 4. Не решайте интерфейсом посторонних задач
Каждый владелец сайта поначалу искренне верит, что все пользователи, пришедшие на его сайт, прочитают весь текст и посмотрят все изображения. Довольно скоро эта уверенность пропадает, разбиваясь об отчет сервера, где зеленым по красному написано, что пользователи, загрузив титульную страницу, покидают сайт навсегда.
Остается робкая надежда, что можно хотя бы управлять чтением посетителей. В результате, кнопка «О компании» попадает в начало основного навигационного меню. А это неправильно. Безусловно, среди посетителей сайта есть те, кто хочет узнать о компании все. Но их меньшинство. Получается, что ради пяти процентов посетителей и владельца сайта, оставшиеся девяносто пять процентов при каждом обращении к навигации должны увидеть этот пункт, чтобы его проигнорировать. Исходя из предположения, что среднестатистический посетитель читает на сайте десять страниц, слова «О компании» он увидит десять раз. Без всякой пользы для себя. Единственным следствием такого расположения кнопки будет негативное отношение к компании, выраженное в принципиальной установке никогда эту страницу не читать.
Правило 5. Определитесь, какой ресурс вы создаете
Добиться единства понятности и эффективности интерфейса практически невозможно. Чаще всего это и не нужно. Есть два типа сайтов: регулярно и редко посещаемые. Потребности пользователей сайтов разных типов существенно различаются.
Интерфейс регулярно посещаемых сайтов должен быть оптимизирован для достижения максимальной эффективности использования. Здесь вполне можно жертвовать понятностью, в ограниченных, разумеется, пределах. Все равно посетители через некоторое время научатся им пользоваться. Интерфейс редко посещаемых сайтов может быть неудобным и неэффективным – важно, чтобы он был простым для немедленного понимания.
И, наконец, главное. Самый надежный способ создать хороший интерфейс – тестирование. В этом нет ничего пугающего. Составьте список из нескольких заданий (например, «Зарегистрируйтесь на сайте» или «Найдите информацию об ХХХ») и попросите кого-нибудь воспользоваться сайтом. После чего выслушайте пожелания и исправьте просчеты. За один проход (при тестировании на двух пользователях) удается избавиться примерно от 80% ошибок.
Помните, что даже идеальный интерфейс не спасет никому не интересный сайт. Но, с другой стороны, нужный сайт не сможет достичь популярности, если полезную информацию на нем невозможно найти.
Владислав Головач — информационный архитектор группы компаний Altermedia; www.am.ru
Краткая история компьютерного интерфейса
Вопреки распространенному мнению, графический интерфейс пользователя изобрели не в фирме Apple. Собственно говоря, лучше не пользоваться термином «графический интерфейс», поскольку интерфейс может быть каким угодно. Главное, чтобы он позволял пользователю явно манипулировать объектами (а не набирать с клавиатуры сакральные команды). Но пойдем по порядку.
Первым полноценным интерфейсом пользователя обладала система Sketchpad, разработанная Иваном Сазерлендом в качестве докторской диссертации в Массачусетском Технологическом институте (1963). Sketchpad был первой системой, позволявшей пользователю изменять, перемещать и удалять нарисованные объекты с помощью светового пера (которое было изобретено в 1954 году). К 1977 году Аллан Кей окончательно сформулировал принципы того, что теперь называется WYSIWYG. Примечательно, что работа Кея описывала гипотетический компьютер, более всего напоминающий современный Palm.
В 1965 году Дуглас Энгельбарт из Стэндфордской исследовательской лаборатории изобрел мышь. Проект был направлен на разработку дешевой замены светового пера, от которого чрезвычайно уставали руки. В том же году им были созданы многооконный интерфейс и выпадающие меню. В 1986 году Энгельбарт продемонстрировал свои изобретения на отчетной конференции ARPA. По тем временам демонстрация была потрясающей – изображение с экрана компьютера, который находился за 180 километров от конференц-зала, проецировалось на стену. Все, находившиеся в зале, утверждали потом, что это было самым большим потрясением в их жизни. Фактически, именно этот день и можно считать началом широкого изучения интерфейса. До этого времени исследования проводились отдельными учеными.
В дальнейшем основным центром разработок стал Xerox PARC. Именно там все предыдущие изобретения были сведены вместе в первый коммерческий продукт – Xerox Star (1981). Созданию этого компьютера предшествовала огромная исследовательская работа. Хотя было известно, что должно быть в интерфейсе, было совершенно непонятно, как интерфейс должен работать. Компьютер не имел никакого успеха на рынке – с момента нажатия кнопки Help и до появления соответствующего окна проходило не менее пяти минут. Но свою историческую роль он выполнил: его увидел Стив Джобс, к тому времени ставший миллионером на продаже компьютеров Apple I и Apple II. Джобс был потрясен увиденным – Xerox Star был первым в истории компьютером, на котором мог работать кто угодно.
Джобс немедленно переманил к себе Джеффа Раскина – ведущего разработчика Xerox Star – и выдал тому денег на разработку собственного компьютера. Уже в следующем году компьютер (Apple Lisa) был создан, но провалился точно так же, как и Xerox Star. Причины были те же – он медленно работал и был слишком дорог. Однако Джобс не впал в отчаяние и дал денег на разработку второго компьютера – Macintosh (1984).
Второй компьютер отличался от первого худшим интерфейсом – чтобы повысить быстродействие, Джобс вырезал большинство функций. Но компьютер благодаря этому стал дешевле и обрел популярность. Раскин, не вынеся этого урезания, рассорился с Джобсом и уволился. С того времени ничего принципиально нового в интерфейсе изобретено не было.
Числа
58% пользователей Internet совершают две или больше навигационные ошибки в поиске каждого фрагмента нужной им информации (Форсайт и др., 1996). 66,8% пользователей считают самой большой проблемой Internet невозможность найти нужную информацию (GVU, 1998). Исследования Я. Нильсена (1998) показывают, что пользователи не способны найти нужную им информацию в 42% случаев. Частично это происходит потому, что люди просто ее не видят: примерно 8 % мужчин страдают той или иной формой дальтонизма, а в 42% случаев пользователи не рассматривают (смотрят, но не видят) графику (Бенвей и Лэйн, 1998). И это еще не все.
Правило 1.
Правило 2.
Правило 3.
Правило 4.
Правило 5.
Пиктограммы без текста непонятны пользователям примерно в 60% случаев (для некоторых понятий пиктограммы рисовать легко, для некоторых – трудно или вообще невозможно). Опять потеря времени посетителя.
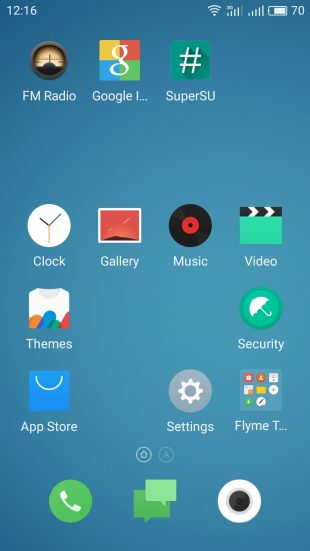
Кнопки маленького размера всегда плохи – в них трудно попасть мышью. Маленькие кнопки, размещенные впритык друг к другу плохи вдвойне – пользователь всегда может промахнуться. Решением здесь может быть изменение вида кнопки при подведении к ней курсора, к тому же, сделать это очень легко.
Из-за отсутствия заголовков столбцов, определить, что означают цифры справа, совершенно невозможно. Это значит, что посетитель потратит как минимум секунду, пытаясь разобраться в их значении – и не разберется. Номера в начале списка не нужны – любая избыточная информация на экране сбивает пользователей с толку.
Слева расположены кнопки, справа – просто надписи. Визуальной разницы между ними нет, а это значит, что посетитель, скорее всего, попытается на надписи нажать. Разумеется, совершенно зря.



